商用完全無料で使えるアイコンサイト4選
2023.05.19
2024.03.05
Webサイトのデザインのクオリティを保ったままアクセシビリティを向上させるためにアイコンが使われることが多くありますが、皆さんはどのような基準でアイコンを選択しておりますでしょうか?
掲載されているアイコンの数だったり、デザインツールでプラグインが使えたりなどの利便性で選んだり…
今回はアイコンサイトを3つ紹介します。
目次
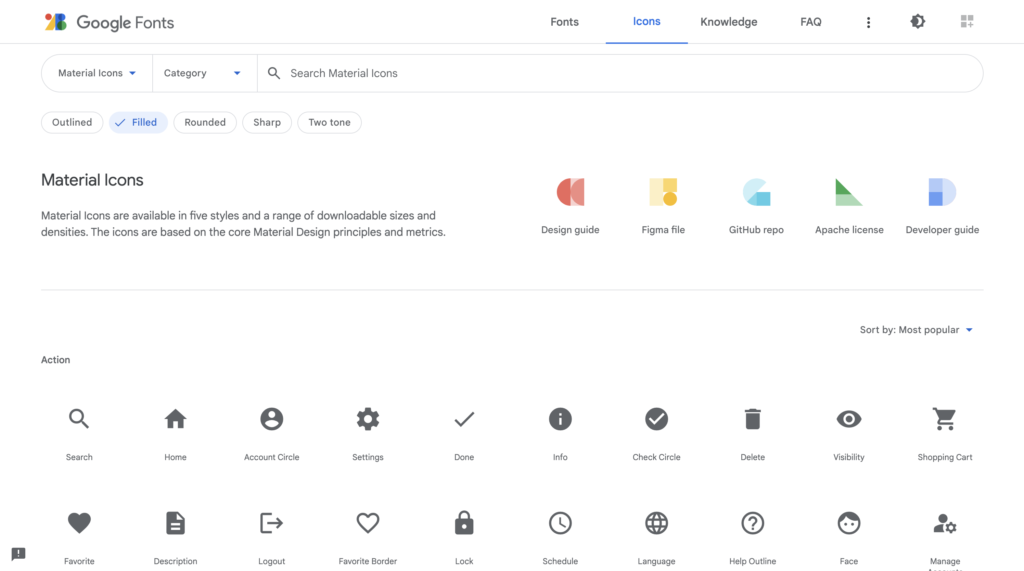
Material Icons(1,300以上)

Webサイト制作では王道となっている「Material Icons」です。
Google Fontsにて掲載されており、CDNで読み込みすることですぐに導入できるのがメリットです。
アイコンの数は1300以上と他のサイトと比較して少ないのですが、サイトやアプリに必要なものはすべて揃っている印象です。
Figmaプラグインもあるのでデザイン→コーディングへの再現も容易です。
iconmonstr(4,700以上)

iconmonstrはドイツの個人の方が制作されているアイコンサイトです。
他のアイコンサイトと比較してディテールが細かいものが多い印象です。
SVGだけでなく、PNGでもダウンロードが可能で、ダウンロード前にサイズや色の変更をすることもできます。
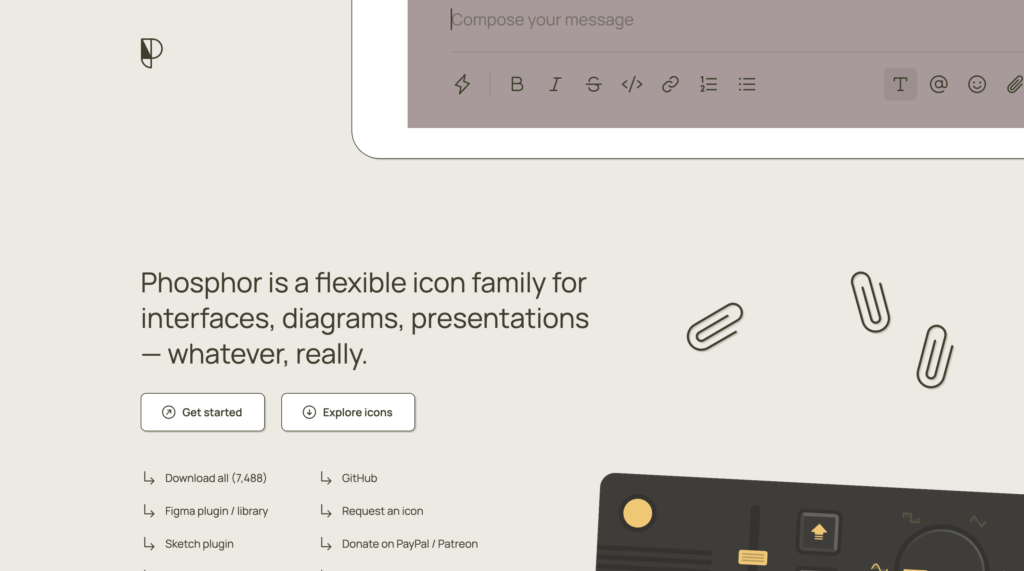
Phosphor Icons(7,400以上)

Phosphor Iconsでは7400以上ものアイコンが用意されています。
比較的ポップな印象を受けました。
アイコンを一括ダウンロードできたり、Figmaのプラグインが用意されていたりと何かと便利なアイコンサイトです。
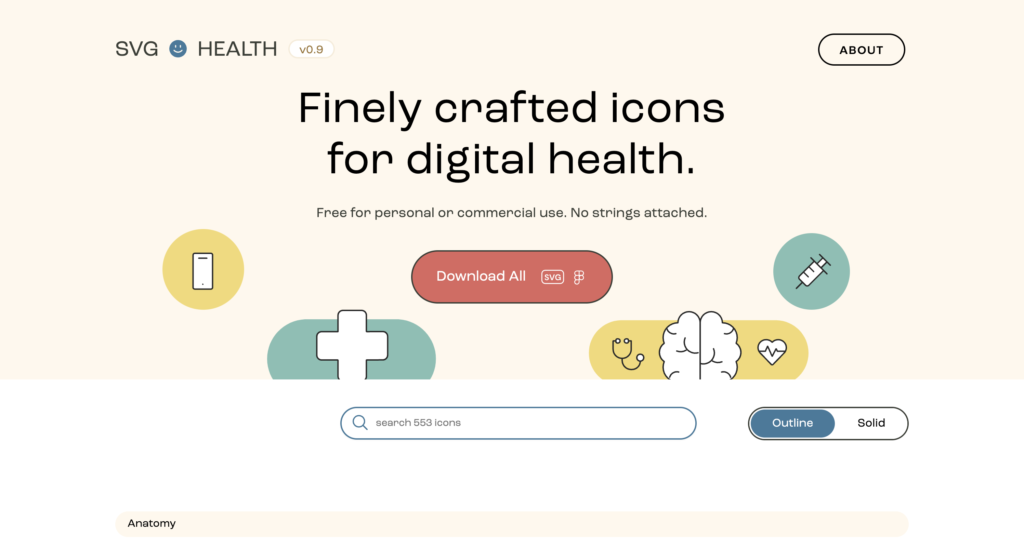
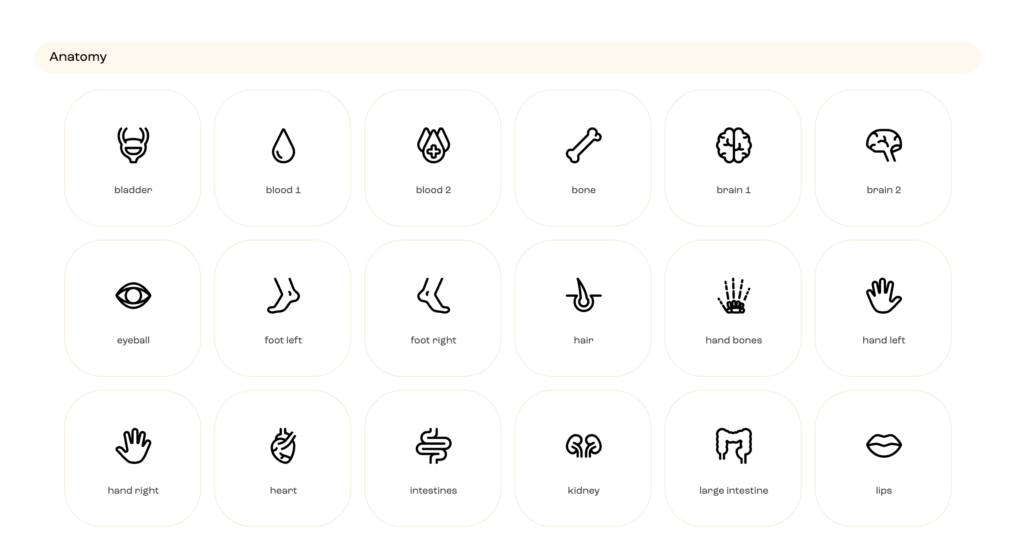
svg.health(医療分野で大活躍)

svg.healthは医療分野に特化したsvgアイコンサイトです。
内臓や体の部位、症状や医療機器・設備といった医療のサイトで大活躍しそうなアイコンが揃っています。
ブックマーク必須ですね!


まとめ
今回は以下の3つを紹介いたしました。
- Material Icons
- iconmonstr
- Phosphor Icons
- svg.health
どれも商用無料ですが、再配布や販売は基本的に禁止されています。
それぞれのライセンスをよく読み、利用方法を考えていきましょう。








