無料で導入できるWebサイト解析ツール3選
2023.04.18
2024.03.05
皆さん、Webサイトの「改善」行っていますでしょうか?
改善をするためには改善をするための「根拠」が必要です。
根拠は「データ」に基づきます。
つまり、改善にはデータが必要。
だからと言って、解析ツールは高価なものが多く、限られた予算では導入ができないなんてことも…。
今回は無料で高機能な分析ができる分析ツールとその活かし方を3つ紹介します。
目次
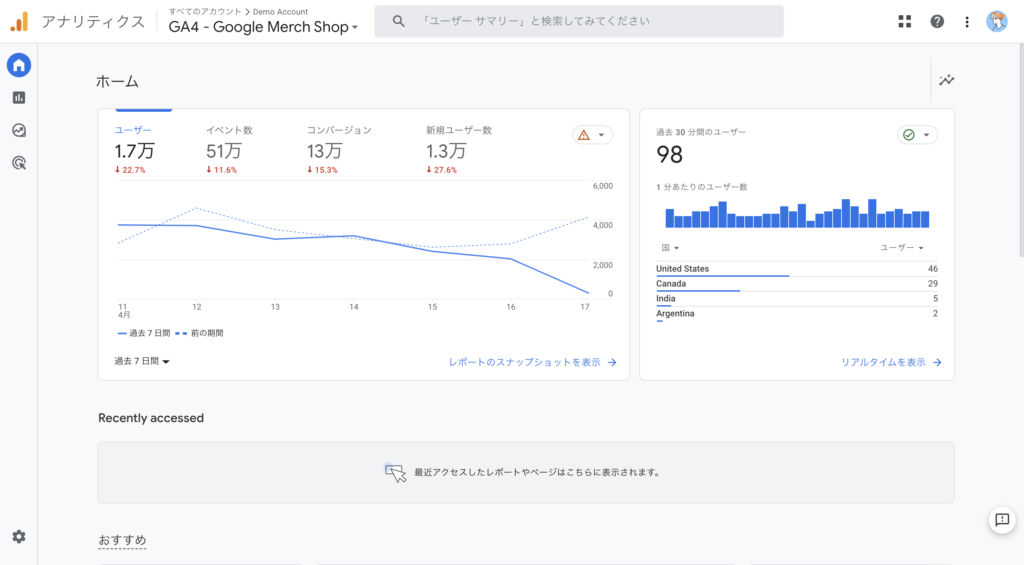
その1 : Google Analytics 4

まさに王道のアクセス解析ツール「Google Analytics」。2023年6月末にユニバーサルアナリティクスが終了し、Google Analytics 4 への移行を進めています。
一定期間内のサイトを閲覧したユーザー数やセッション数、ページビュー数などをはじめとしたデータから、新規ユーザーとリピーター、閲覧したデバイス、参照元などのデータを見ることができます。
設定をすればコンバージョン数を抽出することができます。
【事例】Google Analyticsをどう活かす?
Google Analyticsで基本的に閲覧するデータは「アクセス数とコンバージョン」です。
アクセス数やコンバージョン数の「目標」があるのを前提として、その目標と結果を比較することでどのような施策をするのかを考える指標になります。
例)BtoBコーポレートサイト
目標:ユーザー数1000人 / コンバージョン率1.5%
結果:ユーザー数1000人 / コンバージョン率0.5%
上記の例ではアクセス数は目標値に達しているのに対して、コンバージョン率が目標値に達していないことがわかります。
単純に考えて、ここですべき施策は「コンバージョンを上げるようなコンテンツやコピーを作る」といったことです。
ペルソナやターゲット、カスタマージャーニーを再度見直し、ユーザーへの訴求の方法を変更してみたり、事例などのコンテンツを増やすことが求められます。
その2 : Search Console

Search ConsoleはGoogleが提供している無料サービスです。
基本的にGoogleの検索エンジンにて
- どのキーワードで
- どれくらいの位置に表示されて
- どれくらいクリックされているのか
というデータを閲覧できます。
Google Analyticsとは別に、SEOや検索エンジンに関するデータを抽出することができます。
また、その他にも実装時に気づかなかったページインデックスや構造化データのエラーを検知することができます。
【事例】Search Console をどう活かす?
Search Consoleで基本的に閲覧するデータは「キーワード」と「掲載順位」、「クリック数」です。
こちらもサイトに対して「キーワード選定」を行って、どの検索キーワードでどのページが表示されるようにしたいのかという数値目標を設定する必要があります。
Search Consoleでは検索に表示されたもののみ、キーワードが表示されます。
つまり、データがない場合は検索に表示されていないということになります。
例)京都にあるWeb制作会社のサイト
目標:「京都 ホームページ」で検索1位を取りたい
結果:「京都 ホームページ」で検索順位20位、表示回数30回、クリック数0
この場合、色々と改善する点は多いのですが、単純に以下のような改善点が上がるかと思われます。
- タイトルやメタディスクリプションを見直す
- 京都でのホームページ制作に関する記事コンテンツを増やす(事例や一覧など)
Google Anlyticsと一緒に使用することで、検索表示からコンバージョンまでを計測することもできるため、そもそも記事の検索よりも指名検索による潜在顧客へのアプローチが必要などといった施策もできるのです。
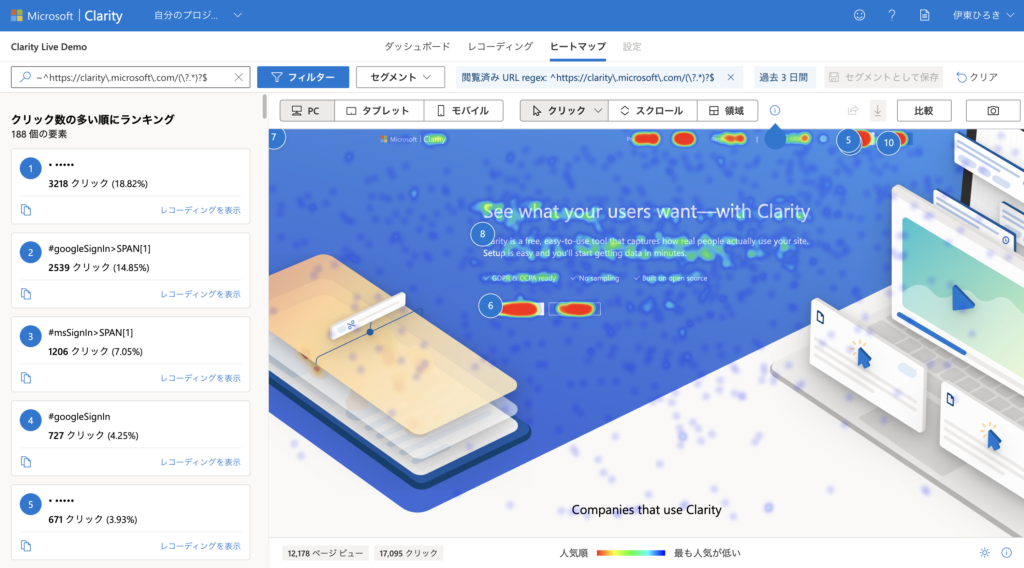
その3 : Clarity

ClarityはあのMicrosoftが提供している無料ヒートマップツールです。
ヒートマップツールとはサイト内のどの部分が多くクリックされているのか、どこまでスクロールされているのかを色によって可視化するツールです。
基本的に多くクリックされている場所は赤く表示され、クリック数が少なくなるほど緑→青という表示になります。
【事例】Clarityをどう活かす?
ヒートマップツールはクリックした場所やスクロールされた割合がわかるため、デザインやコピーの改善に役立てることができます。
例)BtoB企業のコーポレートサイト
目標:トップページの「お問い合わせ」ボタンをたくさんクリックしてほしい
結果:「お問い合わせ」ボタンが全くクリックされていない。そもそも該当のボタンまでスクロールされていない。
これらの結果から導き出せる改善案は以下です。
- スクロールを促すように、全体的にストーリー仕立てにする
- もしくはお問い合わせボタンがあるセクションを少し上に移動させる
- クリックを促すマイクロコピーを設置
ヒートマップは直接的なユーザーの行動が歌詞刺されるため、コンバージョンへの動線やユーザーインターフェースの改善をすることができるのです。
【番外編】全てのツールをGoogle Tag Managerで管理

先に紹介した解析ツールの導入はすべて、ページに「HTMLタグ」を設置する必要があります。
ツールが3つ必要であればその3つをページのコード内にわざわざ書く必要があり、手間が増え、正直面倒です。
そこで、Google Tag Managerを導入することでタグを一元管理することが可能になります。
最初にGoogle Tag Managerのタグを設置してしまえば、あとはGoogle Tag Managerの管理画面で他のツールのタグを挿入して公開するだけなのです。
Clarityに関してはGoogle Tag Manager連携機能がついているため、数クリックで簡単に導入ができます。
まとめ
今回はWebサイトの解析ツールを紹介しました。
- Google Analytics 4
- Search Console
- Clarity
「Google Tag Manger」を使用することで、これら3つの解析ツールを一元管理できます。
ぜひ使ってみてください。








